As a web developer, having the right accessories can greatly enhance your desktop coding setup and improve your productivity. Here are some essential accessories that every web developer should consider:
1. Ergonomic Keyboard: Invest in a high-quality ergonomic keyboard that provides a comfortable typing experience. Look for features like adjustable key switches, wrist support, and customizable layout options.
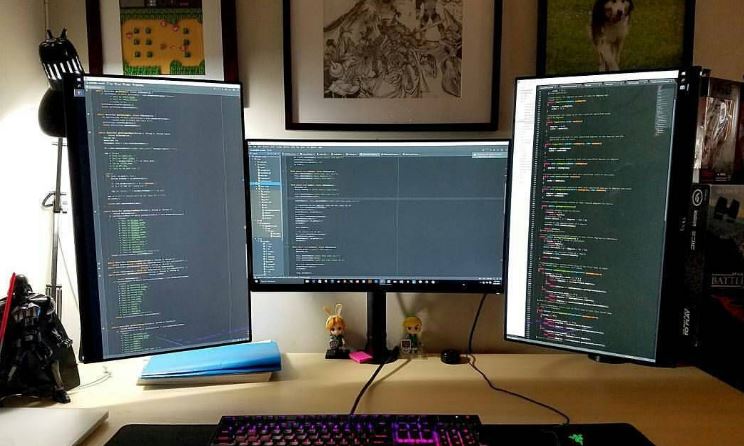
2. Dual (or Multiple) Monitors: Adding an extra monitor to your setup can significantly increase your workspace and productivity. You can have your code editor on one screen while viewing your website or app on the other. Consider getting monitors with high resolution and adjustable stands for optimal viewing positions.
3. External Hard Drive or NAS: A reliable external hard drive or network-attached storage (NAS) device is crucial for backing up your code and project files. It’s important to have a backup strategy in place to avoid data loss in case of hardware failure or accidents.
4. Mechanical Keyboard: Many web developers prefer mechanical keyboards for their tactile feedback and improved typing experience. Mechanical keyboards offer different key switches, such as Cherry MX or Gateron, allowing you to choose the one that suits your preferences.
5. Wireless Mouse or Trackpad: A wireless mouse or trackpad can provide freedom of movement and reduce cable clutter on your desk. Look for a comfortable and ergonomic design with programmable buttons for shortcuts and gestures.
6. Cable Management Solutions: Keeping your cables organized is essential for maintaining a clean and clutter-free workspace. Cable management solutions like cable clips, cable sleeves, and cable trays can help keep your cables neatly organized and prevent tangles.
7. External Webcam and Microphone: For web developers who work remotely or attend virtual meetings, having a high-quality external webcam and microphone is important. These accessories can improve the quality of your video calls and ensure clear audio during meetings or webinars.
8. USB Hub or Docking Station: With numerous devices and peripherals to connect, a USB hub or docking station can provide extra USB ports and other connectivity options. This makes it easier to connect and switch between devices without constantly plugging and unplugging cables.
9. Adjustable Monitor Stand or Desk: Maintaining good posture is crucial for long coding sessions. Invest in an adjustable monitor stand or an ergonomic desk that allows you to set your monitor display and keyboard at the correct height and angle to reduce strain on your neck and wrists.
10. Task Lighting: Proper lighting is important for reducing eye strain and creating a focused work environment. Consider adding task lighting options like desk lamps or LED light strips to illuminate your workspace with adjustable brightness levels.
Remember, the choice of accessories ultimately depends on your personal preferences and specific needs as a web developer. Prioritize ergonomics, organization, and functionality when selecting accessories to create an efficient and comfortable coding setup.